- Javascript Build Dynamic Object
- Javascript Json Object Dynamic Key
- Javascript Object Dynamic Key Exchange
- Javascript Object Dynamic Key Value
Previously, we had to do 2 steps - create the object literal and then use the bracket notation. With ES6, you can now directly use a variable as your property key in your object literal. YAY! 👏
# The 3 ways to access the object value
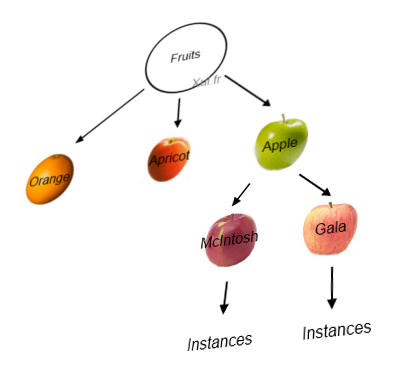
. The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any programming language. This JSON syntax defines an employees object: an array of 3 employee records (objects). A property has a key (also known as “name” or “identifier”) before the colon ':' and a value to the right of it. In the user object, there are two properties. The first property has the name 'name' and the value 'John'.
We can output the object value by passing in the appropriate key. Because I used emoji as the key in my example, it's a bit tricky. So let's look at a easier example.
# How to Access Object Value With Emoji Keys
Alright back to our emoji example. Let's take a look at the output.
Unfortunately, when you're using an Emoji as a key, you won't be able to use the dot notation. You're limited to the Bracket Notation.
# Resources
Summary: in this tutorial, you will learn about the JavaScript Map object that maps a key to a value.
Introduction to JavaScript Map object
Prior to ES6, when you need to map keys to values, you often use an object, because an object allows you to map a key to a value of any type.
However, using an object as a map has some side effects:
- An object always has a default key like the prototype.
- A key of an object must be a string or a symbol, you cannot use an object as a key.
- An object does not have a property that represents the size of the map.
ES6 provides a new collection type called Map that addresses these deficiencies.
By definition, a Map object holds key-value pairs where values of any type can be used as either keys or values. In addition, a Map object remembers the original insertion order of the keys.
To create a new Map, you use the following syntax:
The Map() accepts an optional iterable object whose elements are key-value pairs.

Useful JavaScript Map() methods
clear()– removes all elements from the map object.delete(key)– removes an element specified by the key. It returns if the element is in the map, or false if it does not.entries()– returns a new Iterator object that contains an array of[key, value]for each element in the map object. The order of objects in the map is the same as the insertion order.forEach(callback[, thisArg])– invokes a callback for each key-value pair in the map in the insertion order. The optional thisArg parameter sets the this value for each callback.get(key)– returns the value associated with the key. If the key does not exist, it returns undefined.has(key)– returns true if a value associated with the key exists, otherwise, return false.keys()– returns a new Iterator that contains the keys for elements in insertion order.set(key, value)– sets the value for the key in the map object. It returns the map object itself therefore you can chain this method with other methods.values()returns a new iterator object that contains values for each element in insertion order.
JavaScript Map examples
Create a new Map object
Suppose you have a list of user objects as follows:
Assuming that you have to create a map of users and roles. In this case, you use the following code:
The userRoles is an instance of the Map object and its type is an object as illustrated in the following example:
Add elements to a Map
To assign a role to a user, you use the set() method:
The set() method maps user john with the admin role. Since the set() method is chainable, you can save some typings as shown in this example:
Initialize a map with an iterable object

As mentioned earlier, you can pass an iterable object to the Map() constructor:
Get an element from a map by key
If you want to see the roles of John , you use the get() method:
If you pass a key that is not in the map, the get() method will return undefined.
Check the existence of an element by key
To check if a key exists in the map, you use the has() method.
Get the number of elements in the map
The size property returns the number of entries in the map.
Iterate over map keys
To get the keys of a Map object, you use the keys() method. The keys() returns a new iterator object that contains the keys of elements in the map.
The following example displays the username of the users in the userRoles map object.
Iterate over map values
Similarly, you can use the values() method to get an iterator object that contains values for all the elements in the map:
Iterate over map elements
Also, the entries() method returns an iterator object that contains an array of [key,value] of each element in the Map object:
Javascript Build Dynamic Object
To make the iteration more natural, you can use destructuring as follows:
Javascript Json Object Dynamic Key
In addition to for...of loop, you can use the forEach() method of the map object:
Convert map keys or values to a array
Sometimes, you want to work with an array instead of an iterable object, in this case, you can use the spread operator. For example:
The following example converts keys for each element into an array of keys:
Output:
And the following converts the values of elements to an array:
Output

Delete an element by key
To delete an entry in the map, you use the delete() method.
Delete all elements in the map
To delete all entries in the Map object, you use the clear() method:
Hence, the size of the map now is zero.

WeakMap
A WeakMap is similar to a Map except the keys of a WeakMap must be objects. It means that when a reference to a key (an object) is out of scope, the corresponding value is automatically released from the memory.
A WeakMap only has subset methods of a Map object:
get(key)set(key, value)has(key)delete(key)
Here are the main difference between a Map and a WeekMap:
Javascript Object Dynamic Key Exchange
- Elements of a WeakMap cannot be iterated.
- Cannot clear all elements at once.
- Cannot check the size of a WeakMap.

Javascript Object Dynamic Key Value
In this tutorial, you have learned how to work with the JavaScript Map object and its useful methods to manipulate entries in the map.
